
UI/UX-дизайнер

Хороший дизайн всегда начинается с контента для сайта. Важное условие для начала работы над гармоничным продуманным сайтом — собрать необходимый контент: написать текст, подобрать картинки и фотографии.
Формирование контента до начала веб-работы не только помогает избежать ненужных исправлений в будущем, но и дает возможность четко видеть структуру с самого начала как вам, так и разработчику.
Если вы не предоставляете тексты, то дизайнер вынужден использовать «рыбные» тексты (временные тексты-заполнители). Кажется, что такое заполнение сайта контентом даст восприятие композиции страницы. Но если «настоящего» текста пока нет, случайный набор слов не дает нужный результат, а просто заполняет пространство. Позже может оказаться, что блок должен быть сверстан по-другому. Если позаботиться о деталях заранее, то не придется переделывать сетку страницы из-за лишней строчки. Дизайнеру же, работая с реальным текстом, можно задавать определенные правила подачи информации и создавать интересные компоновки.
Непродуманный изначально дизайн из-за отсутствия контента может стать несуразным и кривым после наполнения.
- Структура сайта
Сайт должен быть запоминающимся, удобным в использовании и грамотно структурированным. Попадая на сайт, каждый посетитель должен понимать чем вы занимаетесь, что он может получить от вас, почему он должен выбрать вашу услугу, как найти интересующий товар/услугу, прочитать его характеристики и понять как заказать. Все блоки должны быть выстроены логично.
Не стоит ожидать, что дизайнер или разработчик придумают вам концепцию продажи вашего же товара (представления бренда) через сайт. Только вы знаете ваших посетителей и какая информация им нужна.
Вы сами — главный знаток своего дела, вы и определяете содержание сайта.
- Главная страница
Главная страница сайта — своеобразная визитная карточка интернет-ресурса, на которой должна быть изложена важная информация для клиента: сведения о компании, контактные данные, предложения и преимущества.
Здесь важно учитывать и интересы целевой аудитории, и актуальность информационного наполнения. Наполнение главной страницы непосредственно зависит от направленности сайта (продажа товаров, предоставление услуг, раскрутка бренда, новостной портал, корпоративный сайт, блог, изложение информации и т. д.).
Ознакомимся какие различные блоки информации могут присутствовать на вашей Главной странице.
Блоки информации
- Сведения о компании
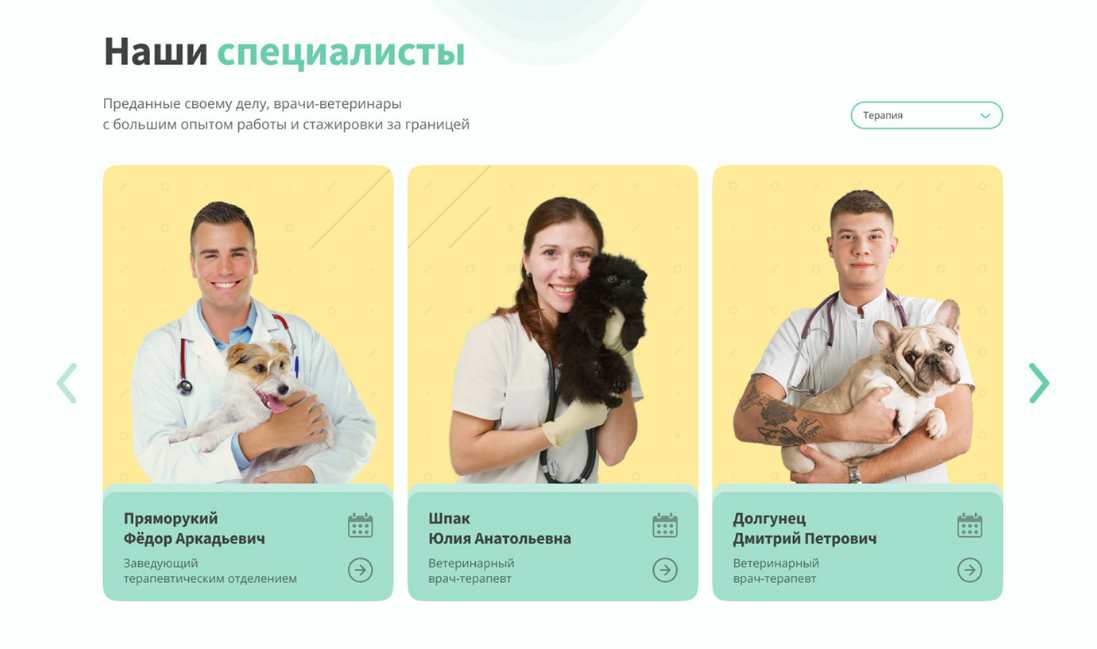
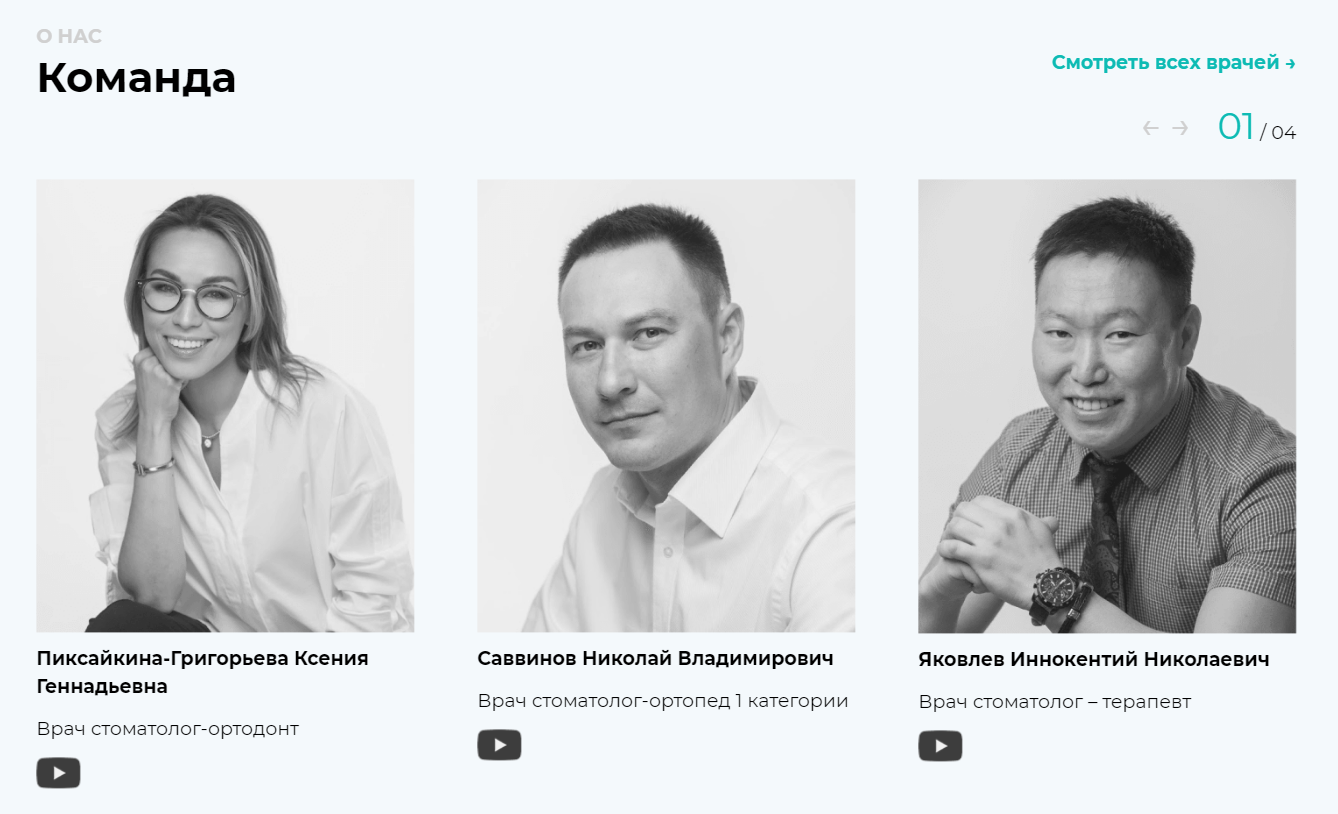
- Сведения о команде
- Цитата, слоган
- Отзывы о товаре/услуге/компании
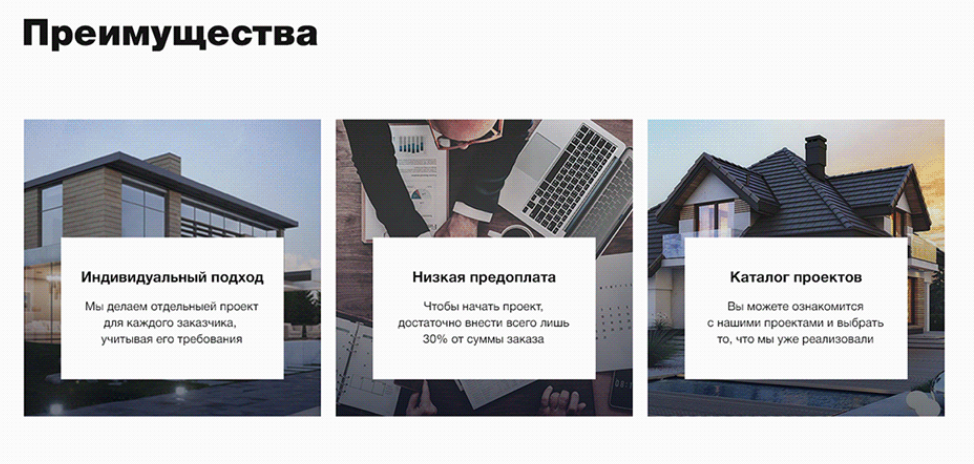
- Преимущества компании
- Характеристики компании
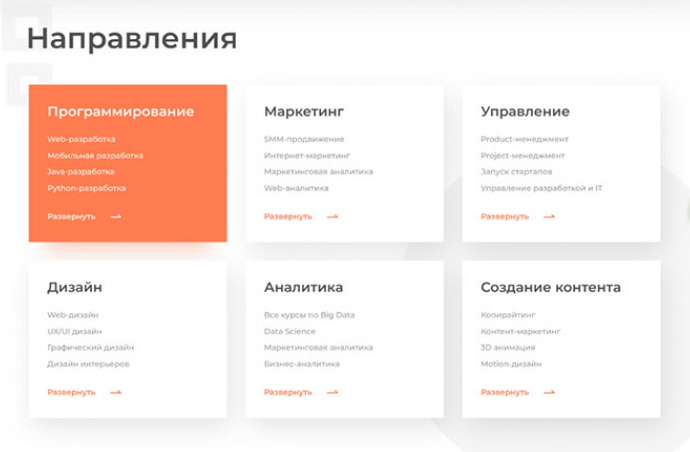
- Функции/услуги/направления компании
- Инструкции (пошаговое руководство)
- Партнеры/спонсоры/клиенты
- Статистика/факты
- Контактные данные, адрес
- Обратная связь
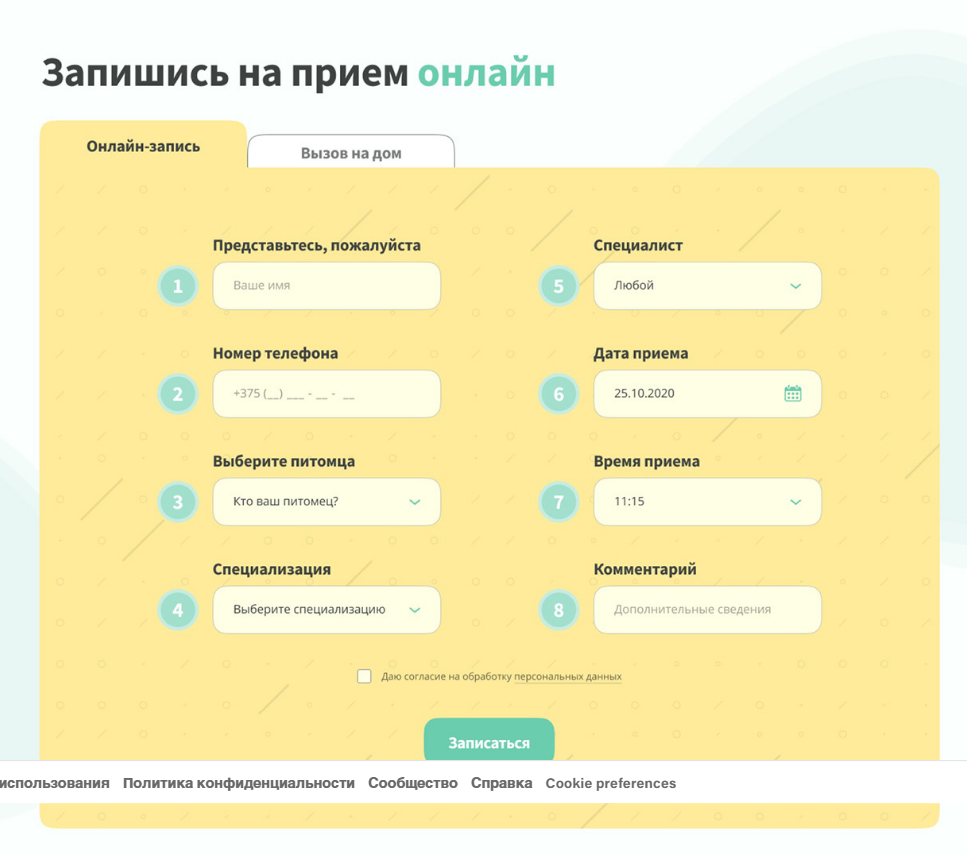
- Заявка на услугу
- Последние новости, события
- Полезные статьи, документы
- Ссылка на разделы сайта
- Сведения о клиентах с продуктом
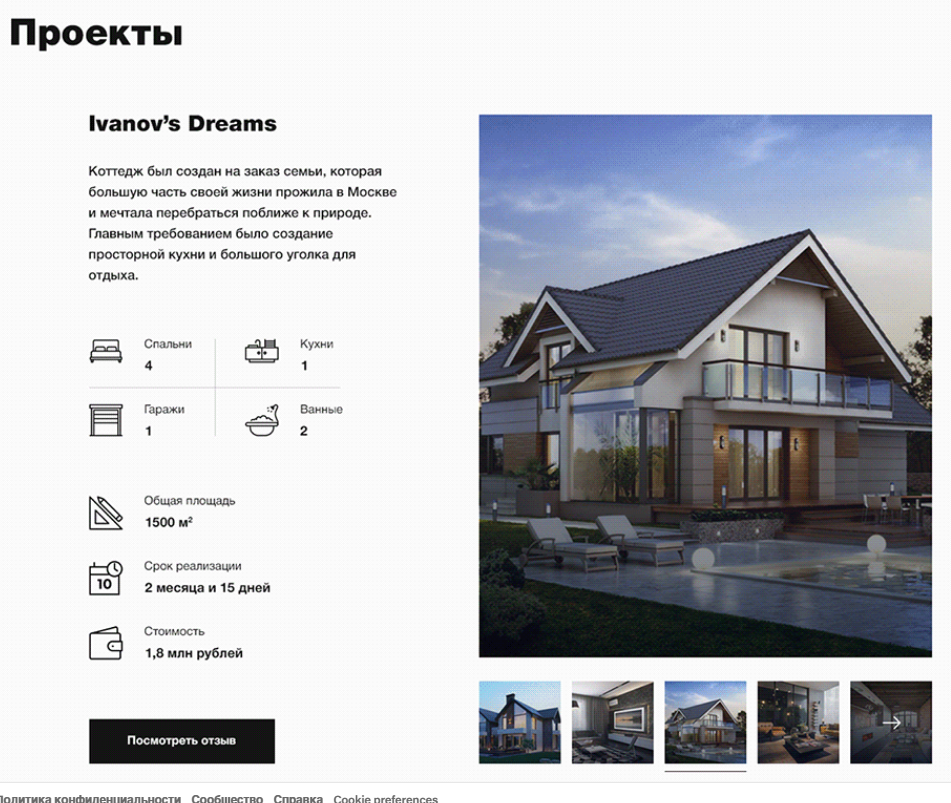
- Описание продукта
- Обзор продукта
- Каталог товаров, список продуктов, услуг (прайс)
- Тарифы и цены на услуги/курсы
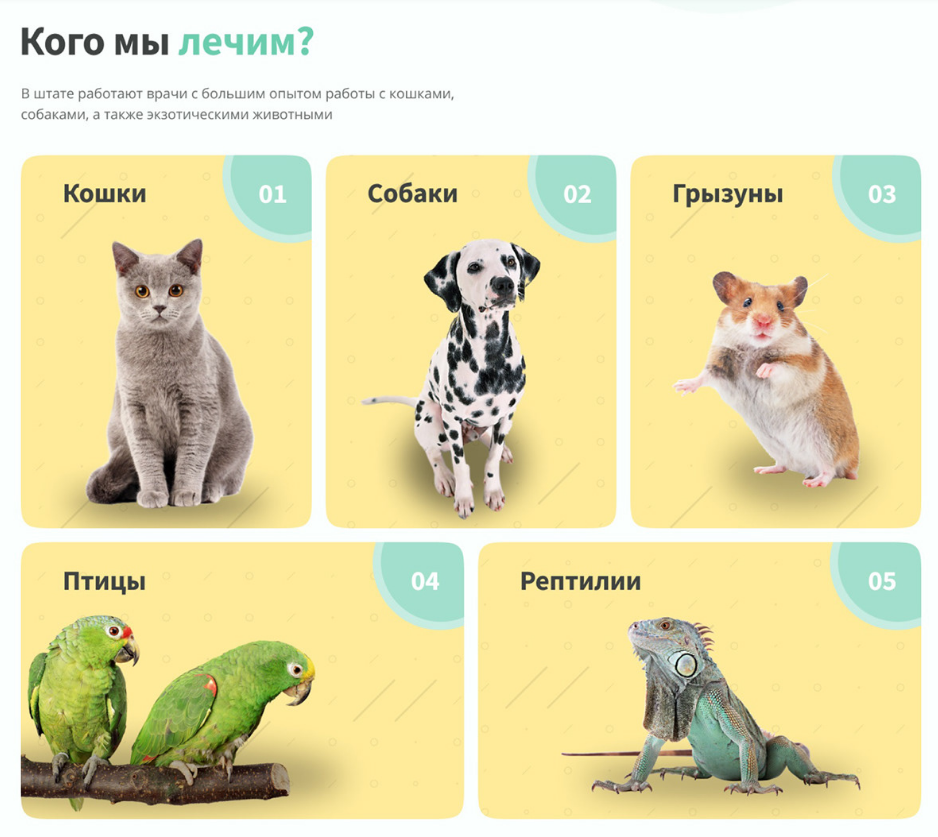
- Категории товаров/услуг
- Акционные предложения
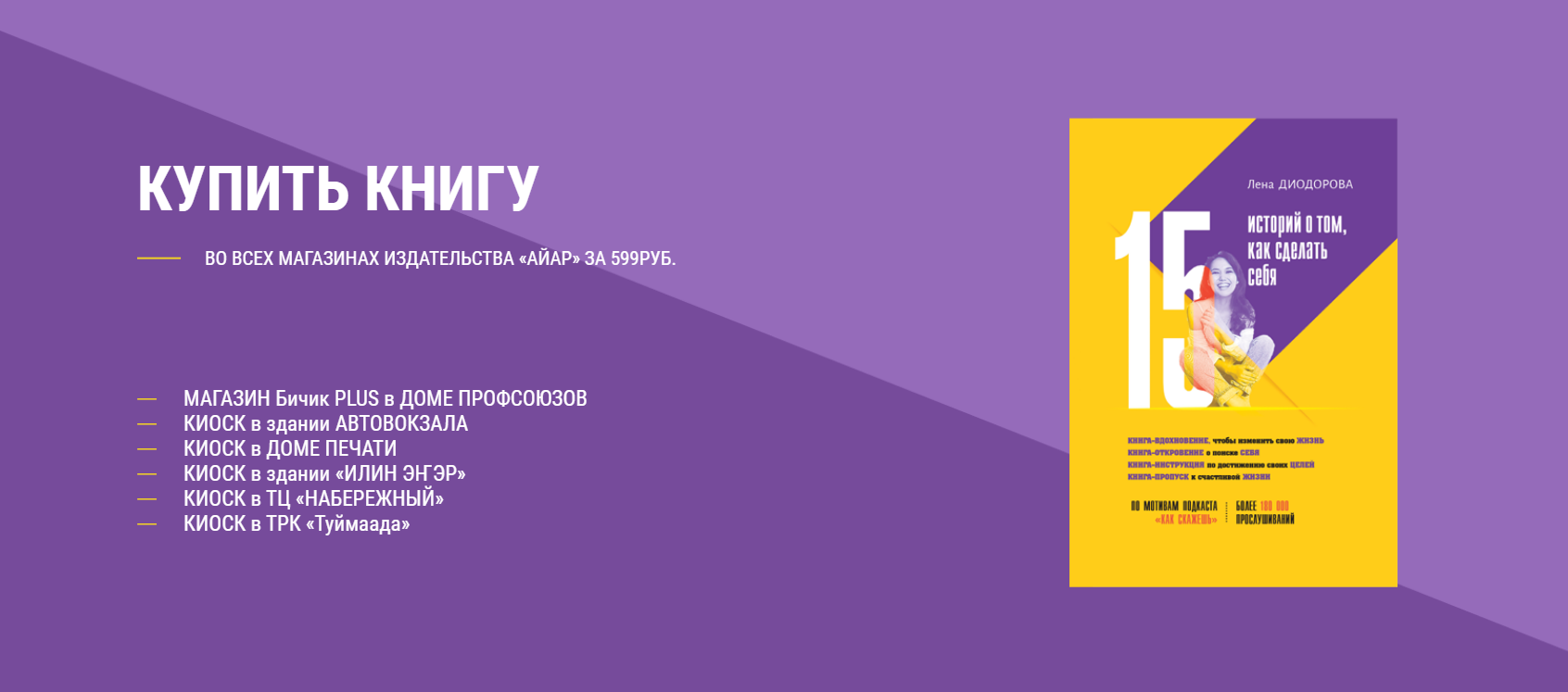
- Призыв к действию «Купить» или «Заказать»
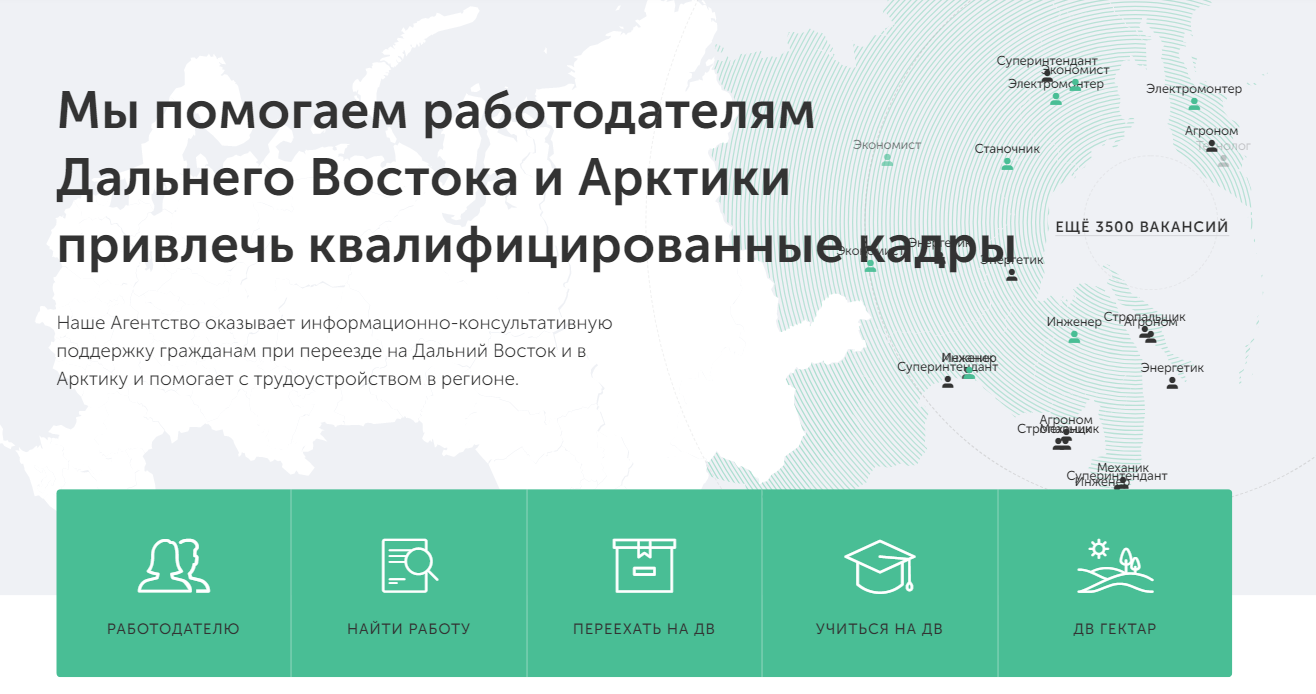
- Карта к вашему местоположению, маршрута путешествия, ваших филиалов, партнеров, резидентов и т.д.
- Виджет с Instagram / YouTube
- FAQ (ответы на часто задаваемые вопросы)
- СМИ о нас
- Калькулятор цен
Любой блок можно сопроводить текстом, фотографией или схемой. Ваша задача заключается в том, чтобы определиться, как вы хотите представить вашу информацию. Хотите ли вы рассказать о своих сотрудниках подробно или просто показать их лица и имя с должностью. Может ваш продукт так сложно устроен, что следует представить его в виде схемы. У вас есть филиалы в нескольких городах? Тогда можно отобразить это на карте страны. Подумайте каким способом вам лучше передать информацию посетителям.
- Виды контента
- Текст (описание, статья, новость)
- Изображение (фотография, картинка, иконки)
- Видео
- 3D модели и анимация
- Аудио
- Инфографика
- Таблица, схема
- Список
- Документ (ссылка на скачивание)
- Карта
Советы по написанию текстового контента
После того, как структура определена, можно приступать к написанию текстов.
Посетитель заходит на сайт, в первую очередь, за информацией. Его интересует конкретный товар или услуга. Удобный функционал, структура и красивый дизайн дополняют сайт, поэтому информация должна быть не только уникальной для поисковых систем, но и интересным для читателя.
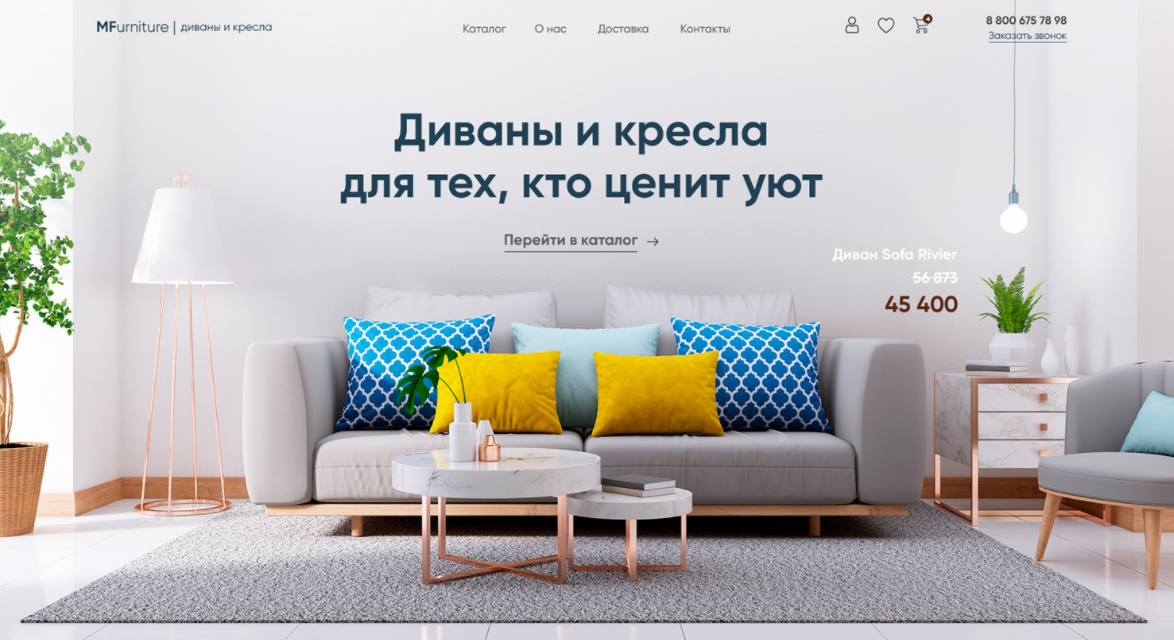
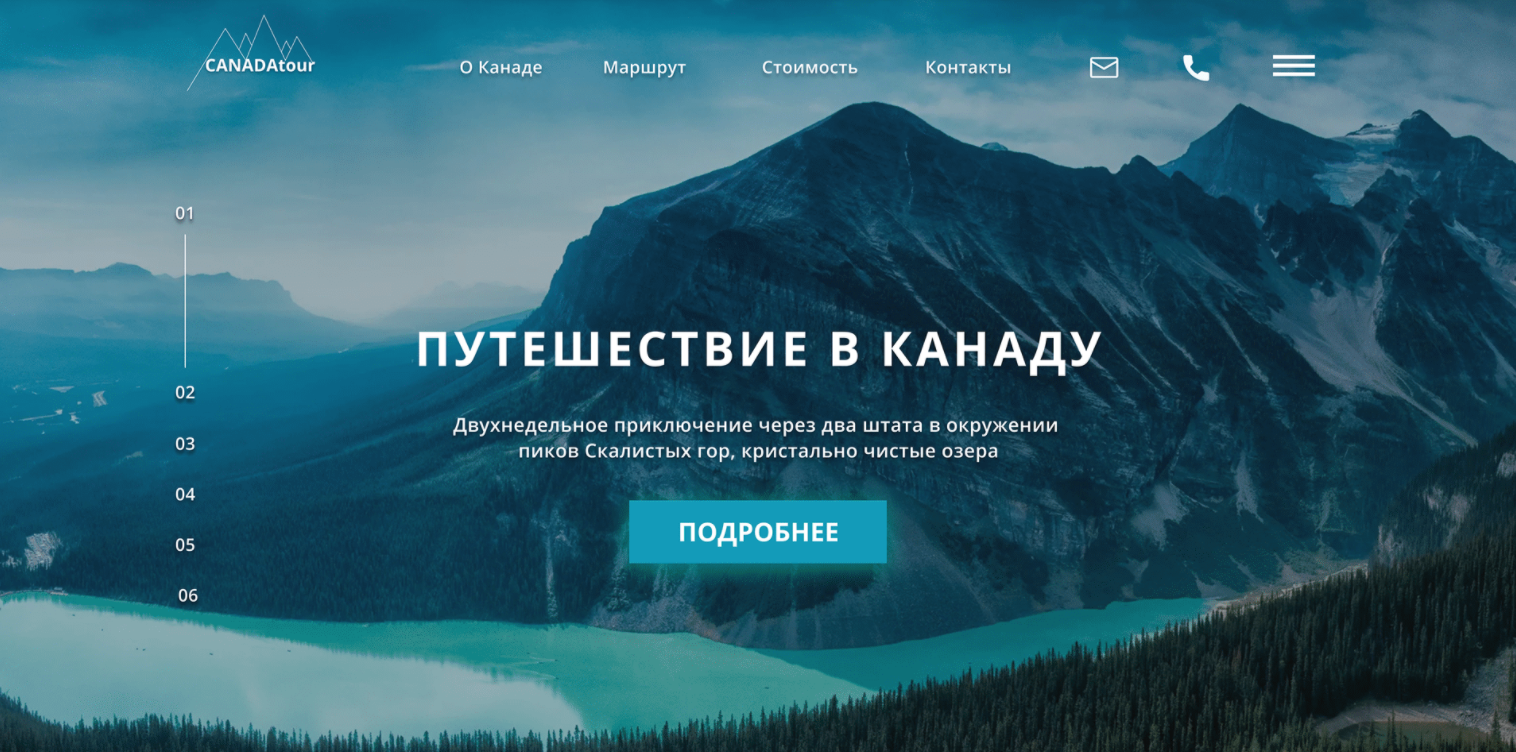
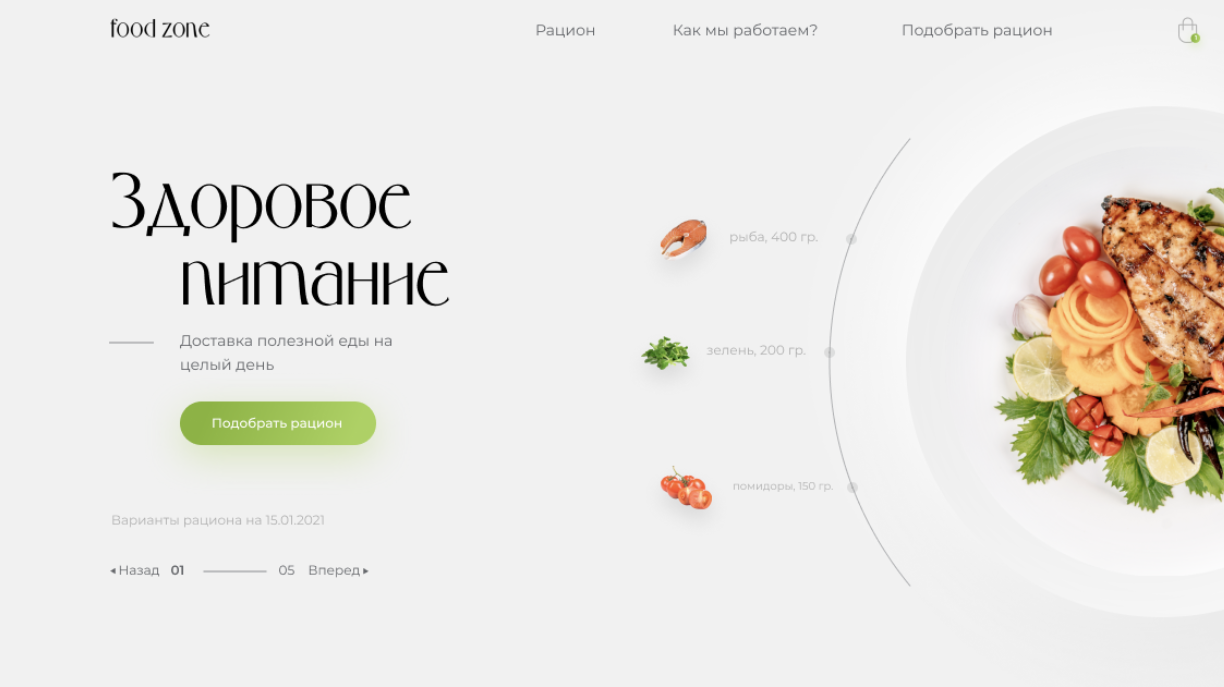
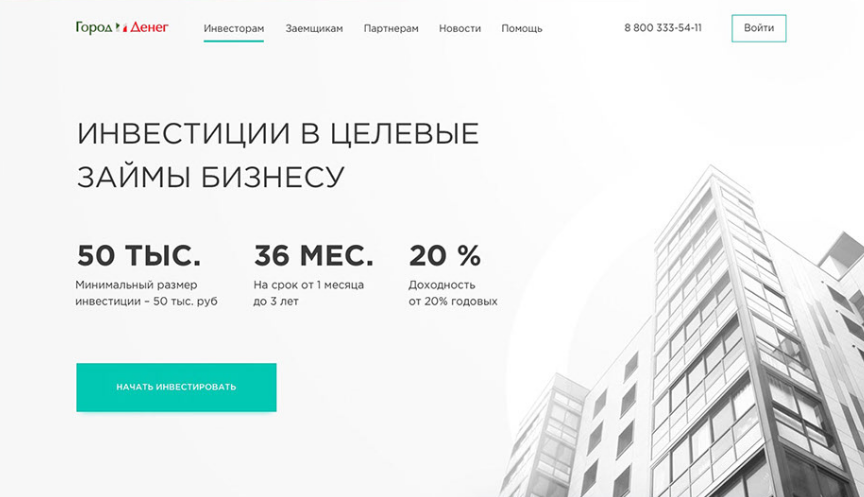
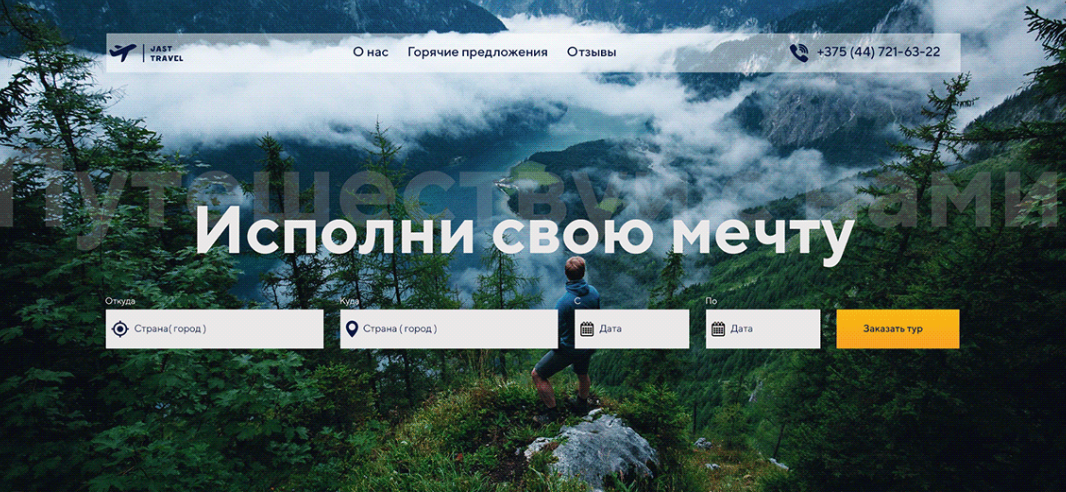
1. Первый экран (первый блок Главной страницы) — самая важная часть сайта. Поэтому все элементы — заголовок, подзаголовок и кнопка — должны создать нужное первое впечатление.
Заголовок
Функция заголовка — зацепить аудиторию и заявить о проблеме пользователя, которую вы собираетесь решить с помощью вашего продукта или услуги. Далеко не все, кто прочёл ваш заголовок, захотят скроллить дальше и могут тут же закрыть страницу. Так что стоит бросить большую часть усилий на этот блок. Обычно к нему приступают в последнюю очередь, после того, как написаны и подготовлены все материалы ко всей странице.

Хороший заголовок выполняет 3 функции:
- Соответствует ожиданиям пользователя, который пришел по объявлению или по результатам поиска.
- Вызывает интригу и интерес. Напишите что-то, чтобы пользователь захотел узнать больше о вас / вашем продукте / услуге или о предстоящем мероприятии и т.д.
- Дает представление, что пользователь должен сделать на странице
Есть несколько типов заголовков, которые можно использовать:
- заголовок-вопрос
- заголовок-лозунг
- заголовок-заявление
- информационный заголовок
- креативный заголовок
- заголовок-цитата
Подзаголовок
Поддержите ценность вашего предложения в подзаголовке: раскройте то, что не досказано. Расскажите поподробнее в 1-2 предложениях то, что вы имели в виду в заголовке.
Можете рассказать для кого ваш продукт. (Например: { Идеально } [ подойдёт стартапам/путешественникам/молодожёнам ]).

Кнопка
Под подзаголовком можно добавить одну или несколько кнопок, если у вас цель что-то продать или что-то рассказать.
Примеры текста кнопок: “Купить”, “Оставить заявку”, “Пройти курс”, “Перейти в каталог”, “Подробнее”, “Узнать больше”, “Написать нам”, “Получить бесплатно”, “Получить пробный продукт”, “Все услуги”, “Читать дальше”.




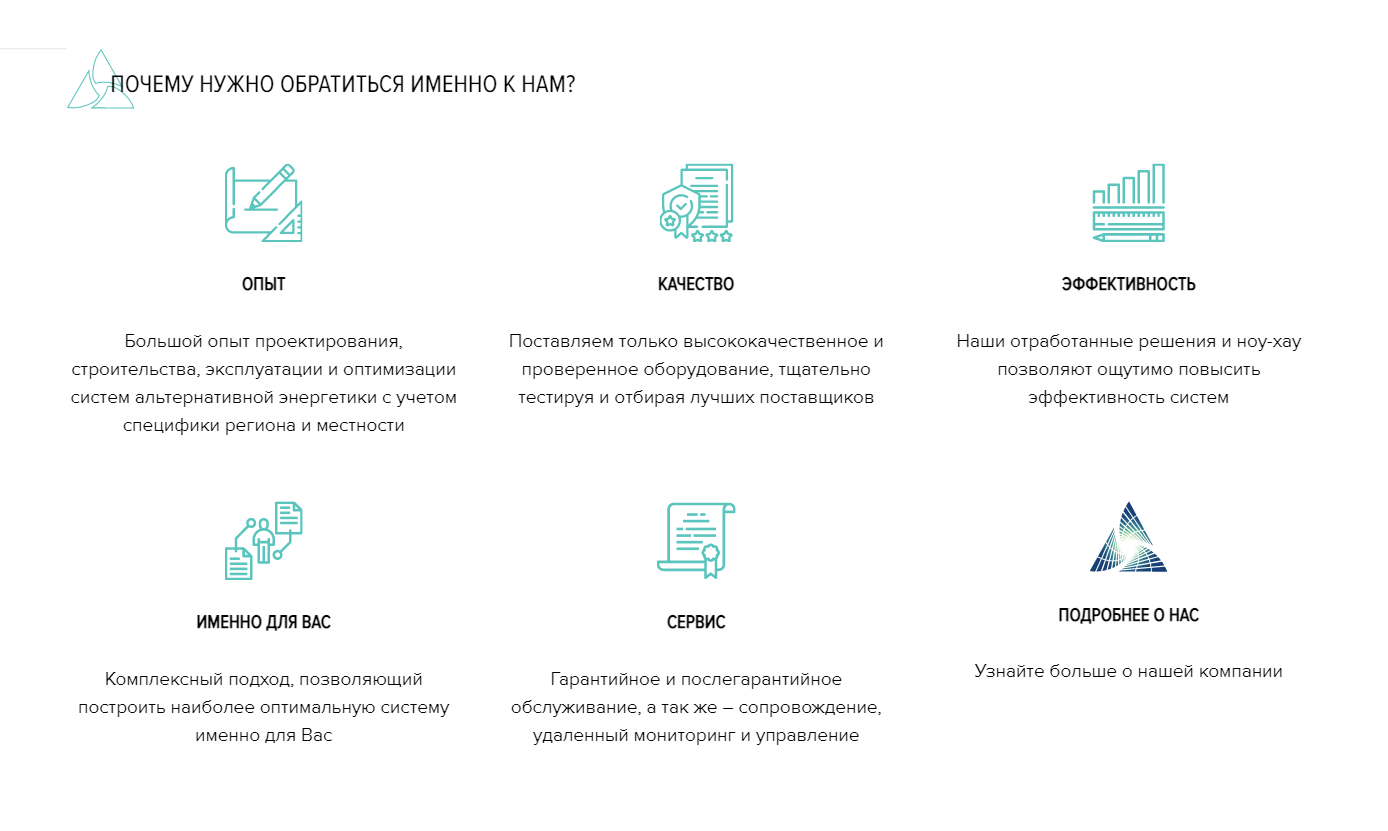
- Преимущества и особенности
Расскажите, почему ваш продукт и услуга работает лучше чем у конкурентов. Что уникального есть у вашего решения:
- Постарайтесь отделить главное от второстепенного.
- Используйте простые слова, понятные шестикласснику
- Выбирайте слова, которые будут ассоциироваться у людей с продуктом.
Информация о преимуществах, характеристиках поможет потенциальным клиентам быстрее принять решение воспользоваться вашей услугой.


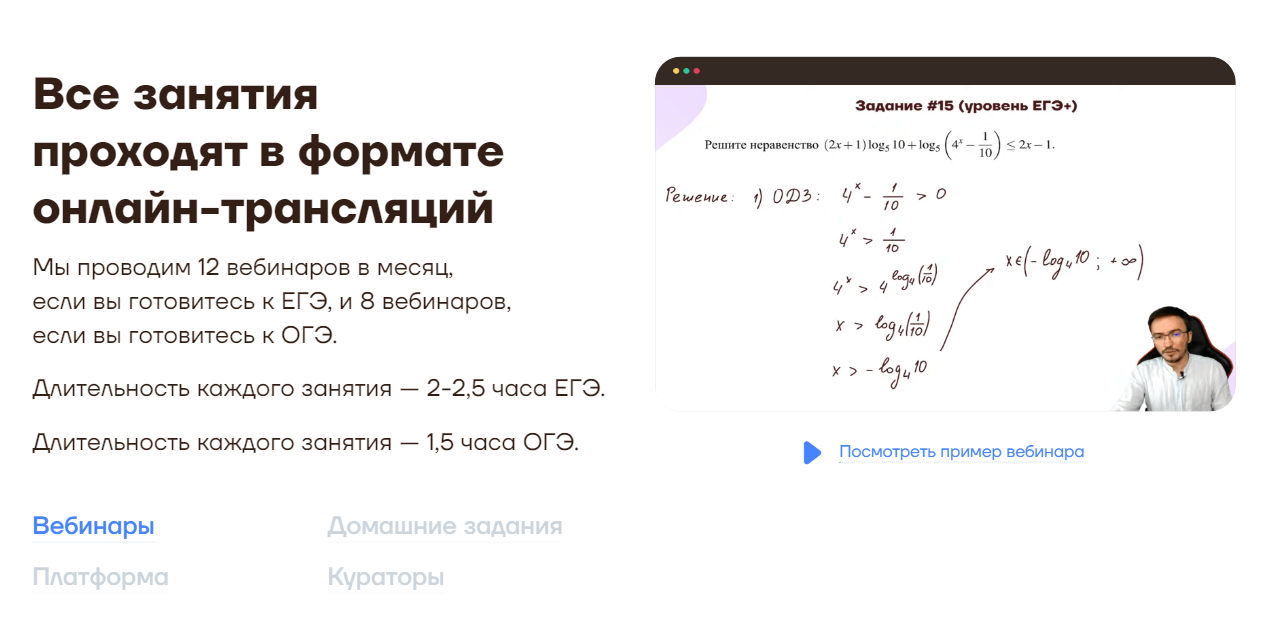
- Опишите продукт
Как выглядит экран приложения? Как выглядит человек, использующий продукт? Как работает услуга в реальной жизни? Можно и без текста, а можно с детальным описанием. Выделите особенности вашего продукта, прокомментируйте характеристики.


- Расскажите о компании/команде
Вряд ли рядовой пользователь будет читать вашу историю, переходя на отдельную страницу. Большинство хотят о вас узнать, но вкратце и по существу сразу, не делая лишних движений. А те, кто не заинтересован, проскроллят дальше, но все равно запомнят фотографию как выглядит ваш офис или команда.


- Категории / услуги / направления
Если вы продаете, то перечислите категории своих товаров или услуг в отдельном в блоке. Это поможет посетителю более четко представлять о направлениях вашей деятельности. Даже если у вас будет отдельно раздел каталог, где будут категории, их перечисление может оказаться нелишним в Главной странице, чтобы посетитель сразу мог перейти в раздел, который ему необходим.




- Заголовки блоков
Их работа — привлекать внимание, мотивировать читателя изучать дальше и вчитываться в материал блока. Такие заголовки помогают навигации и делят страницу на блоки.
Вот три составляющих хорошего заголовка блока:
- Краткость
- Ясность
- Фокус на одном преимуществе


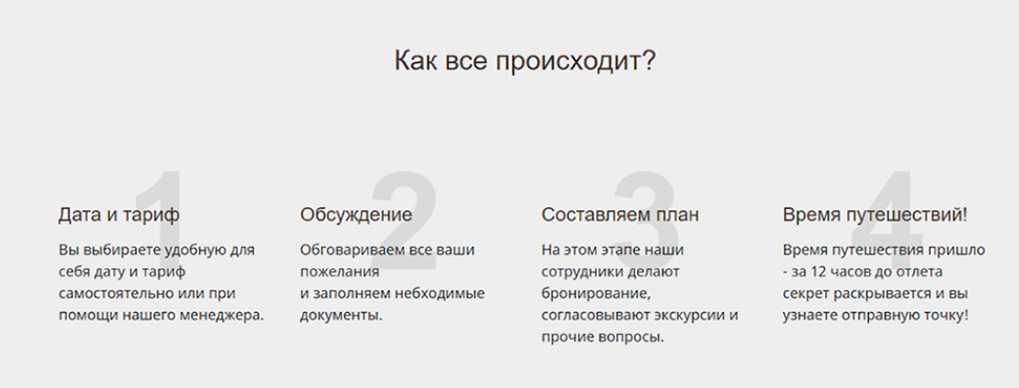
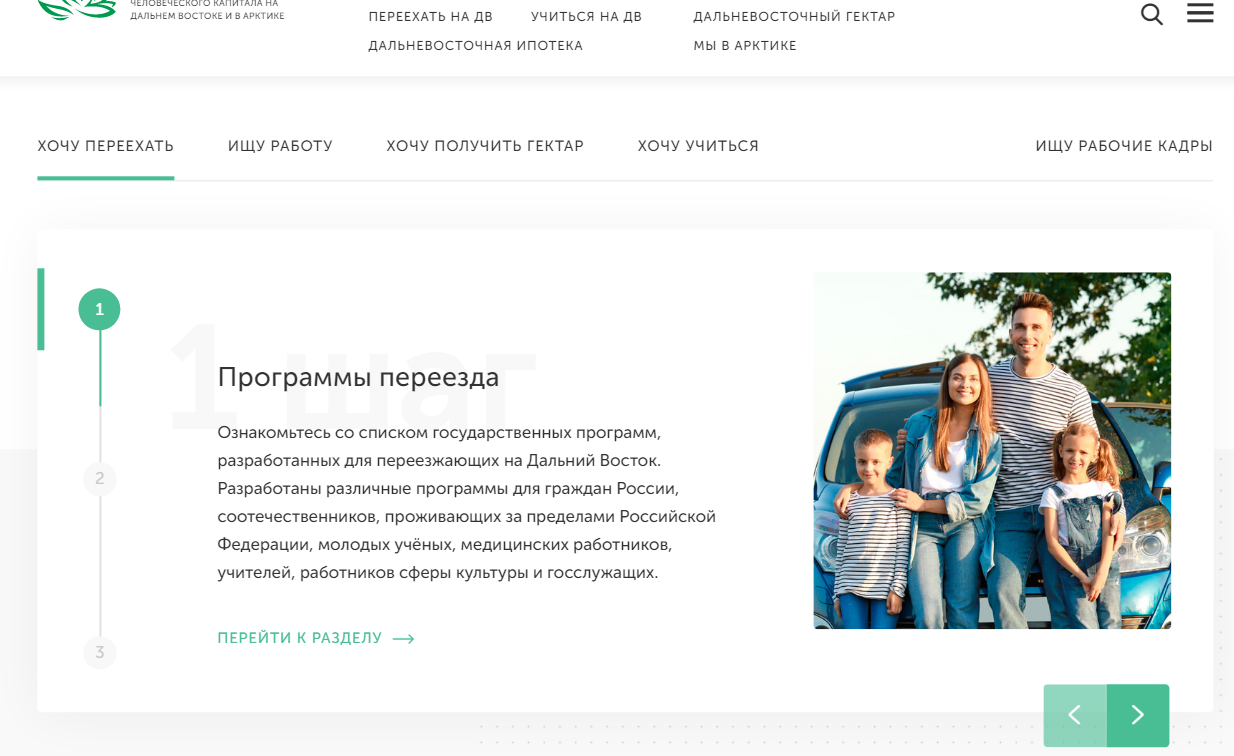
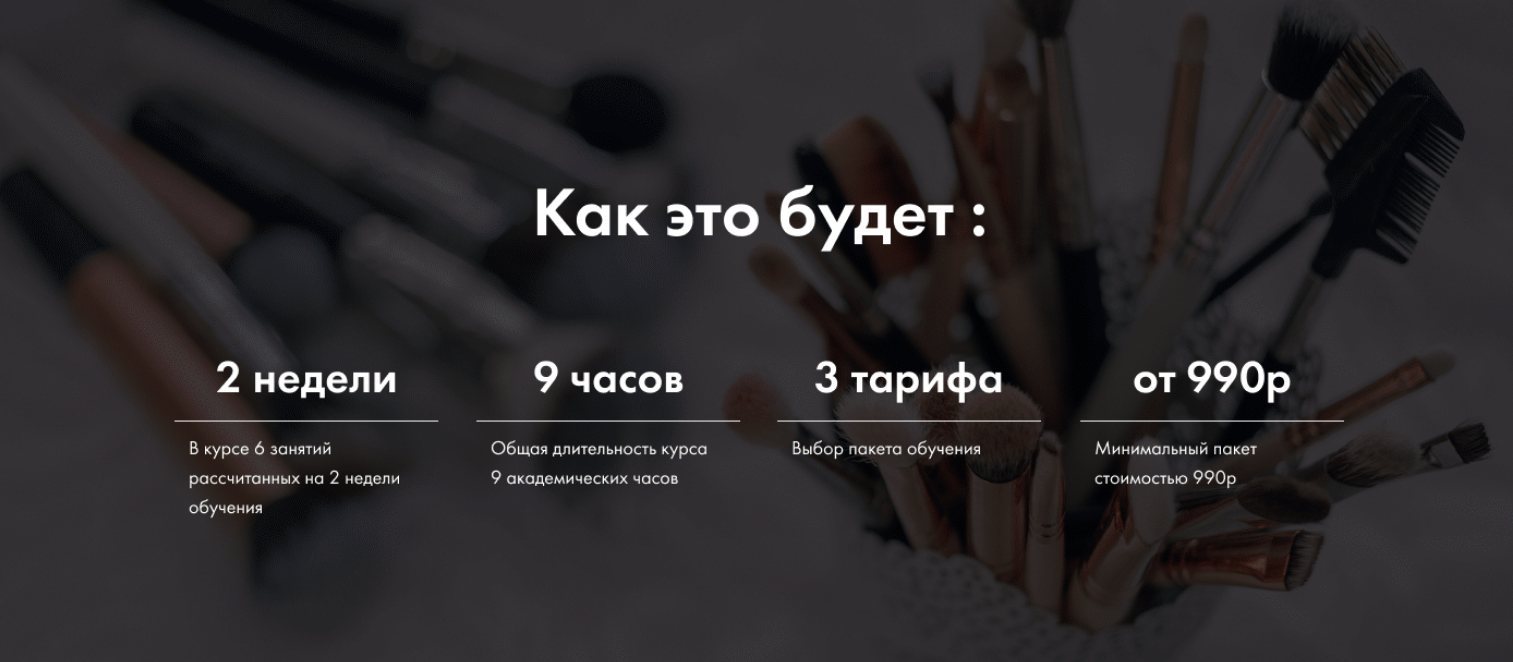
- Пошаговое руководство
Даже простой продукт или услугу стоит разложить на 3-4 простых шага. Есть распространённая ошибка: многие боятся объяснять, полагая, что умный пользователь “и так разберется” и ему не нужны детальные подробности. Это не так. У читателя никогда нет достаточно времени, чтобы вникать в суть. И он будет благодарен, если вы расскажете быстро и по шагам, что нужно делать.
Совет: Когда вы пишете текст, используйте повелительное наклонение и максимально конкретное действие («Пройдите пробный урок»).


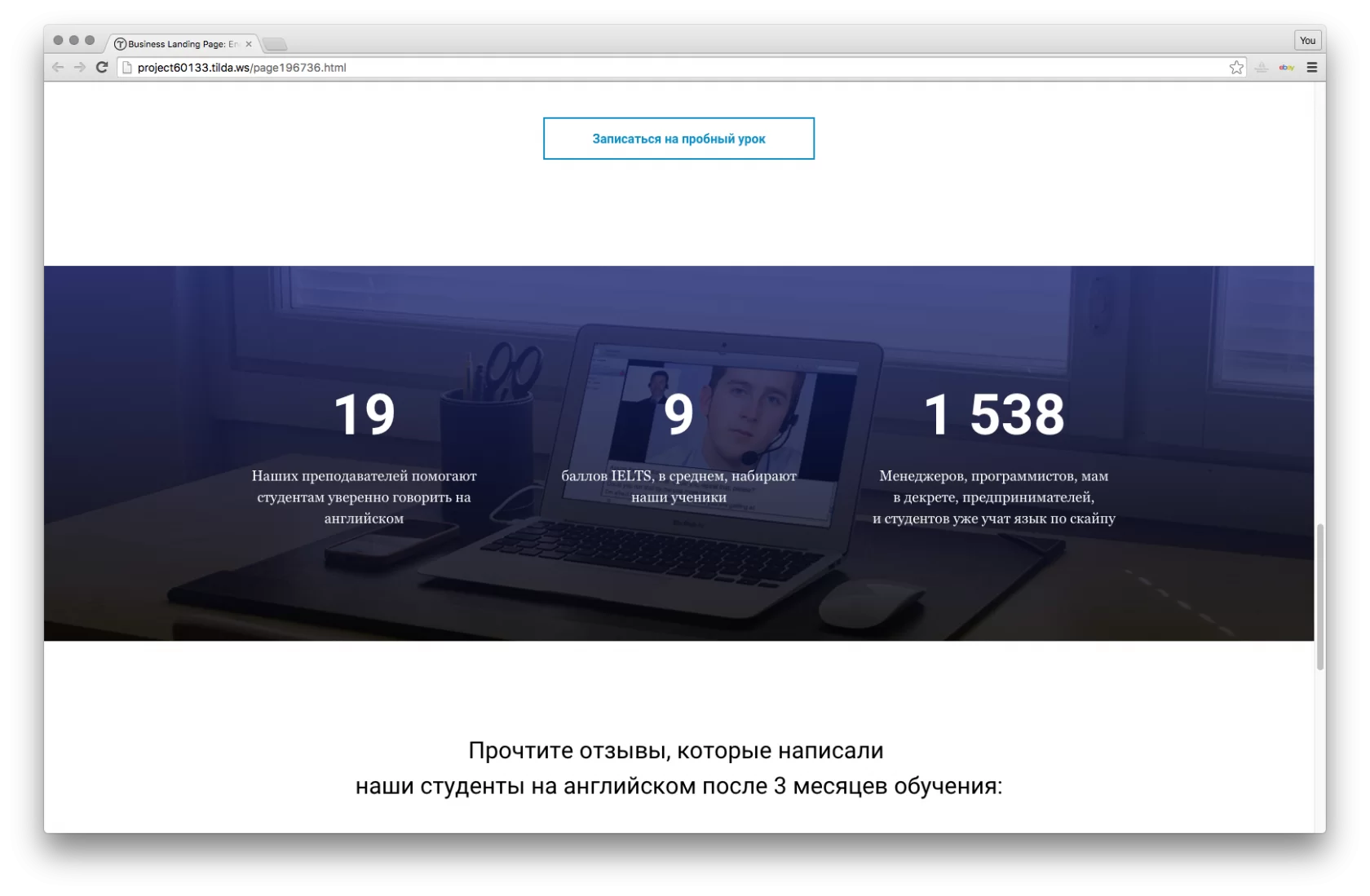
- Факты
Люди любят факты и доверяют цифрам. Глаза, пробегая по тексту, останавливаются на них и мозг неосознанно фиксирует. Добавьте инфоблок с 2-3 крупными числами. Используйте любые данные, которые помогают оставить мнение о вас как о продукте, специалисте, компании.


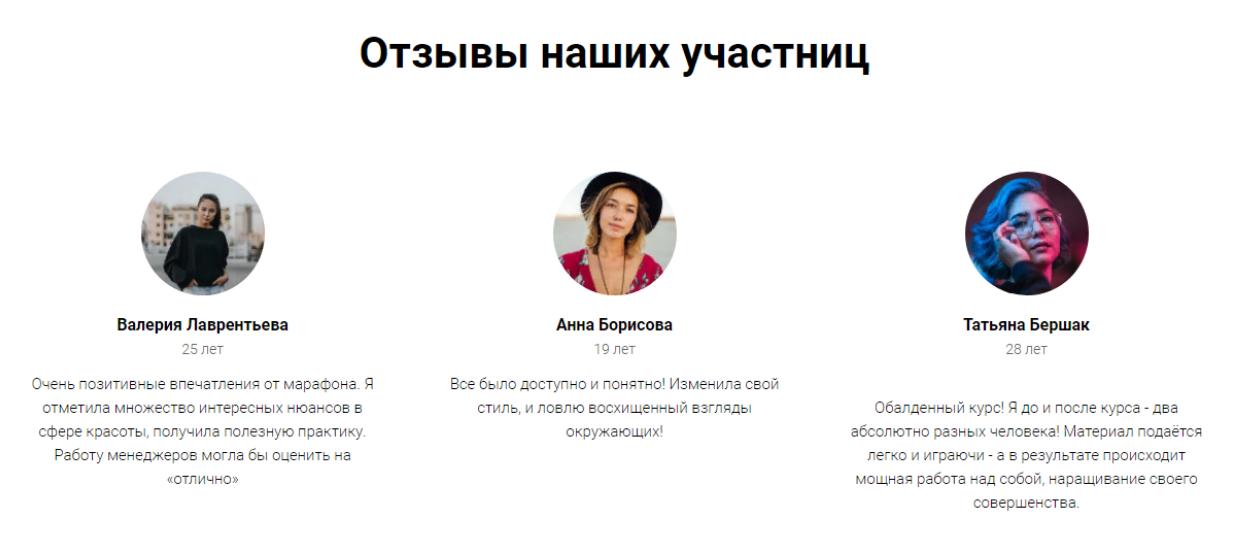
- Отзывы
Ваши клиенты способны описать ваши преимущества и недостатки лучше вас, поэтому потенциальные потребители верят чужим отзывам. Уделите время для сбора этой информации. Если вы попросите их фотографии или логотипы (если это компания), то это будет еще интереснее.
Не все клиенты умеют писать разборчиво и по существу, поэтому помогите клиенту рассказать о его личном опыте в деталях, отмечая не только плюсы, но и минусы продукта.


- Четко выделенный призыв к действию «Купить» или «Заказать»
Если пользователь проскролил до конца страницы, значит, он заинтересован сделать действия по приобретению услуги. Дайте ему возможность это сделать: это может быть кнопка на приобретение товара, ссылка на каталог, форма заявки, форма обратной связи или ваше местоположение.


Советы по выбору медиаконтента
Чем больше материалов вы предоставите, тем лучше. Если вы дадите 20 фотографий, 10 видео — дизайнер может отфильтровать и выбрать то, что нужно. Соберите все фотографии, которые нужны для иллюстрации блоков сайта.
Если у вас есть четкое видение какая фотография должна быть на каком блоке, то обязательно отметьте что и где.
Особое внимание выделите для фотографии, предназначенного на шапку сайта.
Если фотография должна являться фоном или растягиваться на весь экран, то разрешение должно быть от 1920px в ширину. В противном случае разрешение все равно должно оставаться высоким.
Постарайтесь оценить не только размеры фото, но и качество съемки — подходят ли цветокор и освещение вашему фирменному стилю, нет ли лишних деталей, которые портят фотографию. Чем профессиональнее фотография, тем больше доверия она вызовет у посетителей сайта. Помните, что хороший дизайн начинается с хорошего медиаконтента.

Если у вас нет достаточно фотографий, то можете воспользоваться бесплатными стоками в интернете: https://pixabay.com/ru/, https://ru.freeimages.com/, https://www.stockvault.net/, https://www.pexels.com/, https://unsplash.com/, https://www.freepik.com/
Не забывайте об авторском праве. Если вы берете фотографии, найденные через поисковик, то следует удостовериться о том, что вы не используете чужую работу без разрешения автора на свободное использование.
- Исследования
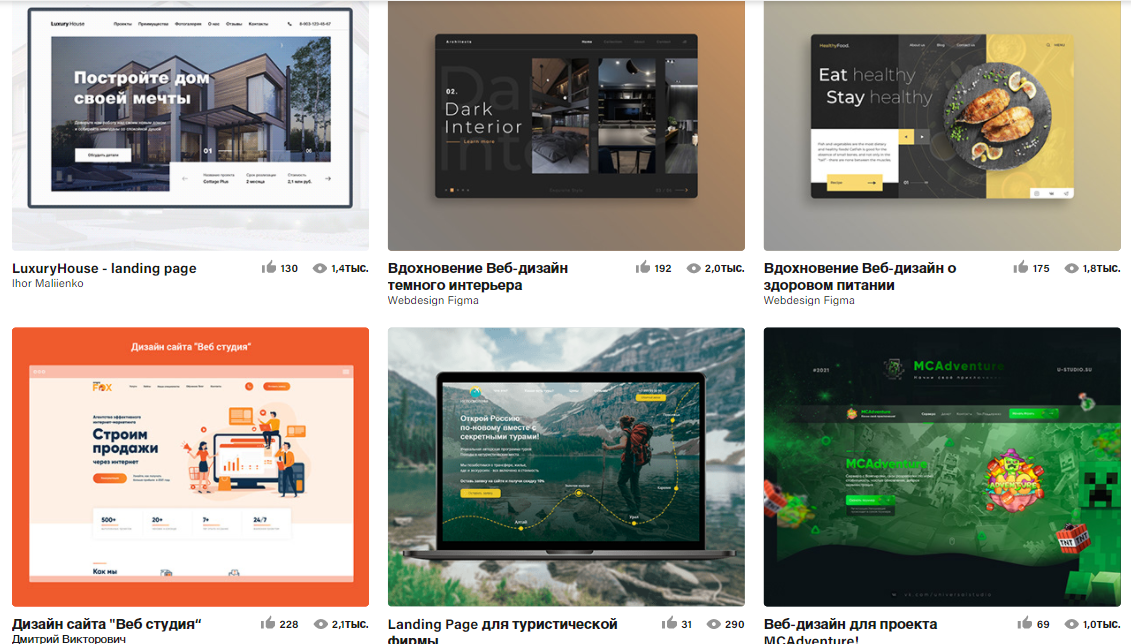
Очень важно проанализировать конкурентов, просмотреть их предложения, понять сильные и слабые стороны, оценить схему ведения бизнеса. Отметьте какие фотографии используют конкуренты. Почитайте, какую информацию они представляют посетителям, чем они их привлекают. Возможно, вы захотите заказать дизайн сайта, похожим из предложенных.
Рекомендуем ознакомиться с примерами работ от мировых дизайнеров на портале www.behance.net.

Инструкция по подготовке материалов
- Соберите весь ваш текст в один документ.
Лучше всего написать в Word или Google Docs единым текстом, разделенным на абзацы — так будет проще оценить общую наполненность сайта контентом.
Добавьте заголовки и подзаголовки — это задаст структуру и очень поможет дизайнеру расставить абзацы, акценты и разделить информацию.
Если вы хотите поставить рядом с текстом определенную фотографию, то укажите ее название и приложите с документом в одну папку (смотрите след. пункт).
- Будет удобнее если вы соберете все материалы в одну папку в облаке (например, Google Диск, Яндекс Диск, Облако Mail).
Если вы хотите, чтобы дизайнер нашел за вас фотографии или нарисовал векторное изображение, убедитесь, что вы четко прописали в документе какое изображение вам необходимо. Например, “мужчина в костюме держит телефон с приложением”, “иконка вазы с цветами”, “векторный рисунок мальчика, играющего в футбол”. Если нет четкого видения, то можете отправить примеры, которые вам нравятся.
- Убедитесь, что все изображения высокого качества
- Логотипы должны быть в исходных форматах (cdr, ai, eps, psd)
- При предоставлении брендбука в формате PDF убедитесь, что логотип приложен
- Если ваши шрифты являются коммерческими, то обязательно приложите их в общую папку с материалами
Рекомендуем также прочитать
Сколько стоит разработка сайта?

Project-менеджер
Как собирать отзывы для сайта





Project-менеджер
10 интересных подкастов про IT





Project-менеджер
Что такое поп-апы и как их лучше использовать





Project-менеджер
Контактное лицо проекта: как назначить и зачем


Project-менеджер
Что такое поддержка сайтов и из чего она состоит


Project-менеджер