UI/UX-дизайнер

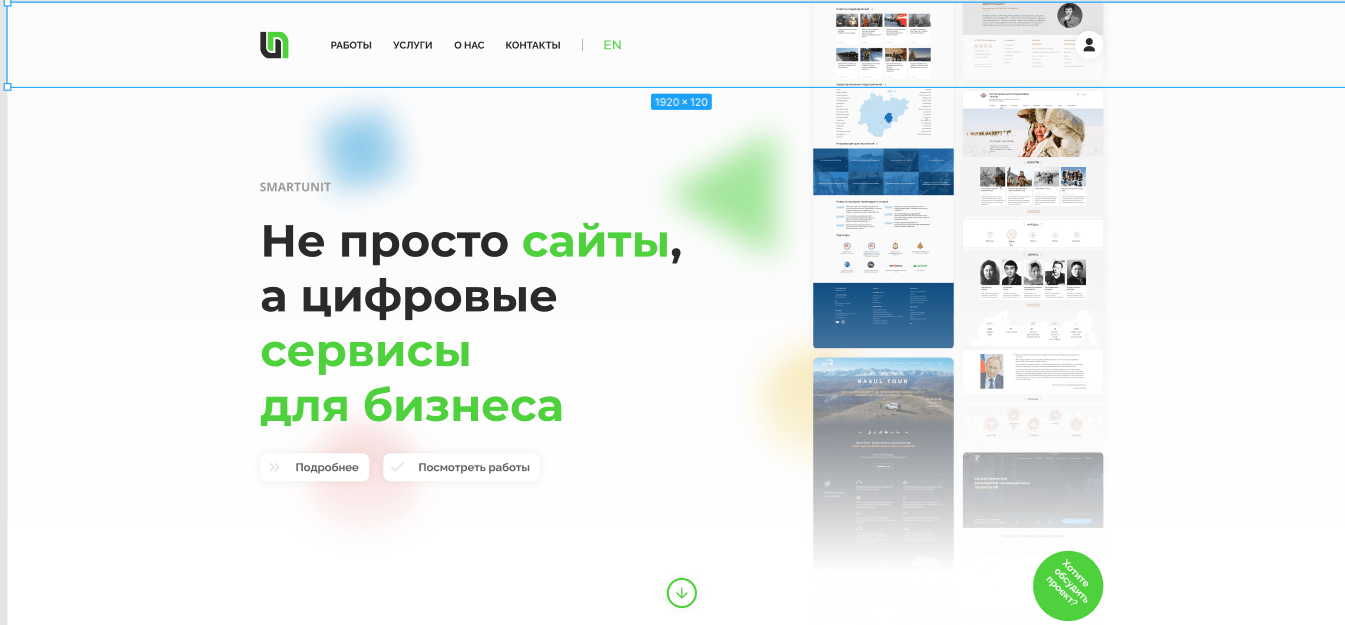
Хедер
Хедер (англ. Header – заголовок) – это верхний блок любой веб–страницы, который называется также шапкой сайта и находится противоположно футеру (подвалу сайта). Обычно в нем располагается название бренда, логотип, панель навигации и базовые контакты.

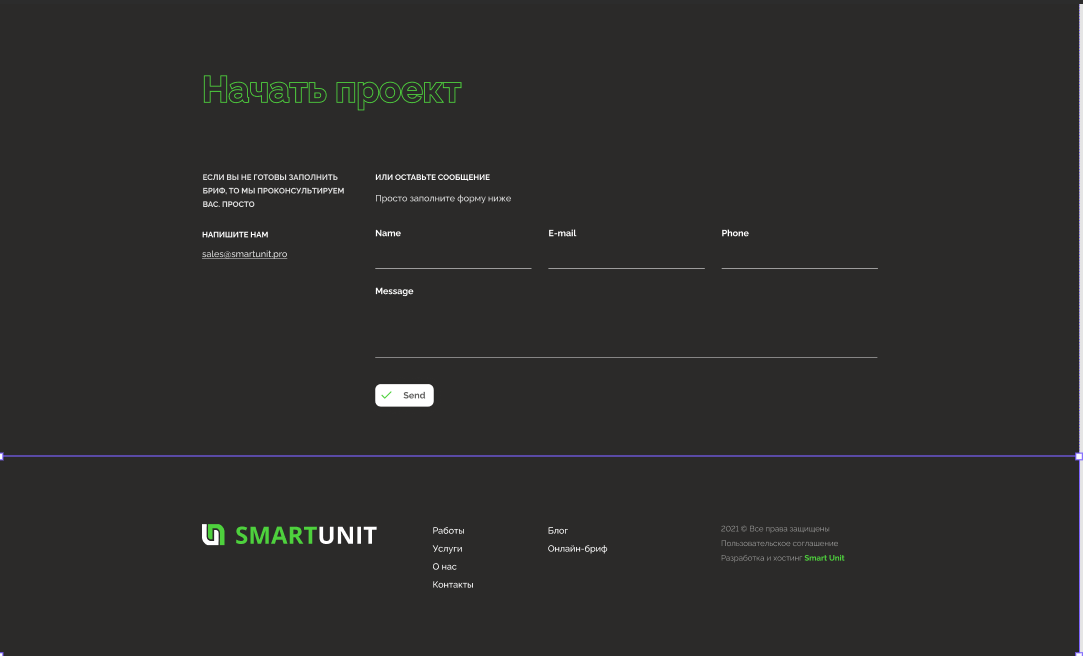
Футер
Подвал выполняет функцию дополнительного блока для размещения данных компании и перелинковки. Правильно заполненный футер хорошо влияет на продвижение сайта и улучшает его юзабилити.
Обложка
Обложка — это основа сайта. Начальный экран — это первое, что видит посетитель сайта, и на этом этапе человек принимает решение: остаться на странице и читать дальше или закрыть вкладку.
Обложка выполняет важную роль — быть максимально цепляющей и интересной.
Она, как правило, идет следом за хедером (изредка хедер может располагаться после обложки). В ней можно расположить баннер или слайдер с баннерами.

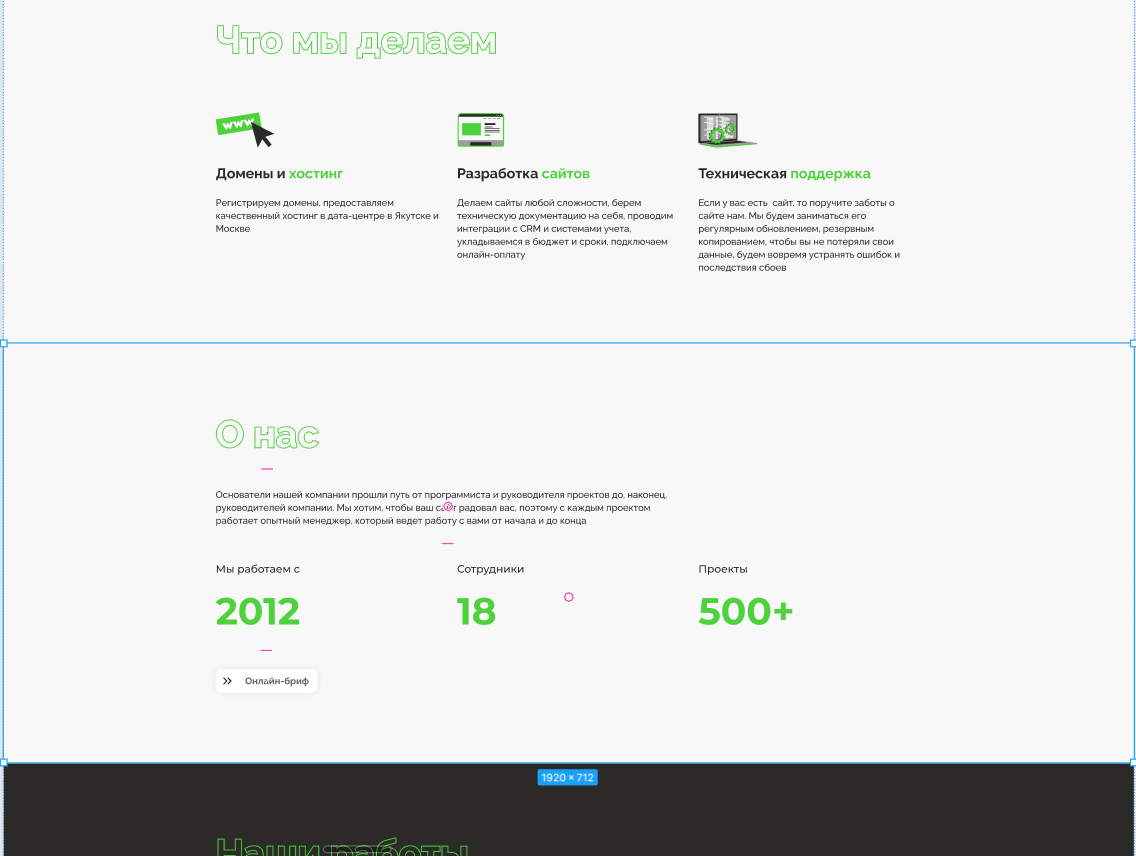
Блок
Условная единица, часть страницы, на которой однородные сведения группируются в один или несколько рядов/колонок. Например, “Преимущества компании”, “Виды услуг”, “Отзывы” и т.д. Блоки идут друг за другом, создавая структуру страницы и упорядочивая информацию.
Обычно блок горизонтальный со средней высотой 500-800 пикселей, но может быть любого размера и вида.Подробнее о самых стандартных видах блока вы найдете ниже.
Элементы интерфейса
Баннер
Это несколько слов или предложений, подкрепленные графикой. Сообщение на баннере — важнее всего, а фоновое изображение задает правильную атмосферу. На баннере может присутствовать кнопка — на тот раздел или действие, которое больше всего нужно от посетителя.
Слайдер
Это специальный блок, работающий по принципу карусели. Стандартный слайдер для сайта представляет собой 1-6 картинок (расставленных по ширине контента), которые сменяют друг друга через определенный временной интервал или при ручном нажатии на переключатели.
Поп-ап
Pop-up — это всплывающее окно, которое появляется при различном взаимодействии с интерфейсом. Это может быть какое-то сообщение или форма регистрации/авторизации и т.д.
CTA или Call-To-Action (призыв к действию)
CTA — это элемент интерфейса, который мотивирует пользователя к действиям. Например, на странице товара вы можете увидеть большую кнопку с надписью “Попробуй бесплатно” — это и есть призыв к действию.
Материалы
Контент
Содержание сайта — тексты, изображения, таблицы, документы. В нашей работе мы формируем сначала документ с текстовым контентом, собираем изображения и другие материалы. Только после написания и сбора всего контента мы приступаем к отрисовке макета, а затем созданию сайта.
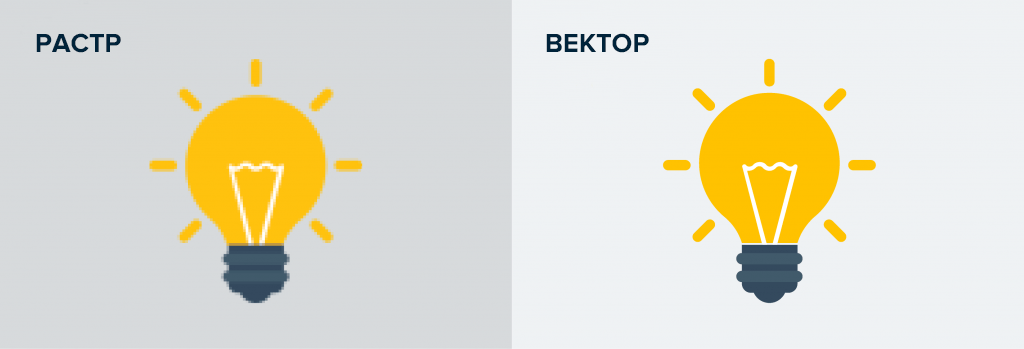
Растровая графика
Растровые изображения используют определенное количество пикселей для создания изображения. Большинство изображений (особенно фотографии), которые вы видите в интернете, являются растровыми. К ним относятся такие форматы как JPG, PNG и GIF.
Векторное изображение
Состоит из линий, кривых, фигур и точек, а не из пикселей. Это позволяет масштабировать векторные изображения до любого размера, не жертвуя качеством изображения.
Они обычно используются для логотипов, значков, диаграмм и другой графики, за исключением фотографий. Наиболее распространенные типы векторных файлов: AI, EPS, CDR и SVG.

Фавикон
Это иконка (часто логотип), который отображается в левой части адресной строки, или вкладки браузера.
Брендбук
Документ-руководство по использованию фирменного стиля компании, который в первую очередь содержит логотип с фирменными цветами и шрифтами. В брендбуке подробно расписываются способы их сочетания и демонстрируются примеры оформления на разных предметах. Также брендбук может содержать: фирменные знаки, узоры, орнаменты, паттерны, текстуры, иллюстрации, иконографика.
Разработкой брендбуков занимаются специалисты в брендинговых агентствах, в которых целая команда специалистов глубоко прорабатывают концепцию, бренд-стратегию и визуальные коммуникации компании.

Фирменный шрифт
Если у компании есть брендбук, то имеется и фирменный шрифт(ы), который используется в лого и других компонентах бренда. Хороший фирменный шрифт помогает поддерживать согласованность между различными средами и каналами, а также индивидуальность бренда.
Фирменные цвета
Это индивидуальная палитра бренда, используемая логотипом и другими паттернами индивидуального стиля компании.
Цвет
HEX код
У каждого цвета и оттенка есть индивидуальный код, представляемая в разных форматах и моделях. HEX код — это шестнадцатеричный цветовой код, который представляет собой комбинацию из шести цифр и букв и используется цветовая модель RGB. Шестнадцатеричные коды, в основном, используется веб-дизайнерами для назначения цвета элементам интерфейса. Например акцентный желтый цвет это — #FF0000, белый — #FFFFFF, черный — #000000
Типографика
Шрифтов существует великое множество. Для использования большинства авторских шрифтов нужно авторское право. Использование общедоступных и бесплатных шрифтов пользуется большой популярностью. Ознакомиться с их ассортиментом можно в https://fonts.google.com.
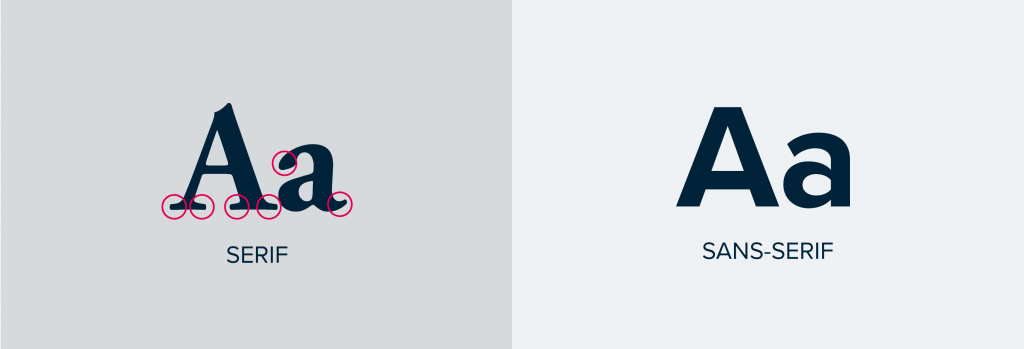
Основные категории шрифтов это Serif и Sans Serif.
Serif
Гарнитуры с засечками. Имеют небольшие декоративные линии, также называемые засечками, вверху или внизу буквы. К ним относятся такие семейства гарнитур, как Times New Roman, Georgia, PT Serif, New York. Подходят для “традиционного” дизайна. Гарнитуры с засечками передают элегантность, престиж и авторитет. Всегда были атрибутом юридических и финансовых сайтов.
Sans Serif
Гарнитуры без засечек. Имеют точные линии без декоративных излишеств. Некоторыми примерами таких гарнитур может послужить Helvetica, Proxima Nova, Montserrat. Подходят для брендов, которые хотят донести пользователям современность, доступность и конструктивность.

Lorem ipsum или Текст-рыба
Lorem ipsum — это текст-рыба, используется для заполнения прототипов и макетов при отсутствии проработанного текстового контента. Выглядит следующим образом: “Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat…”.

Дизайн
Сетка
Координатная плоскость с горизонтальными и вертикальными линиями для выравнивания изображений и текста в пределах документа.
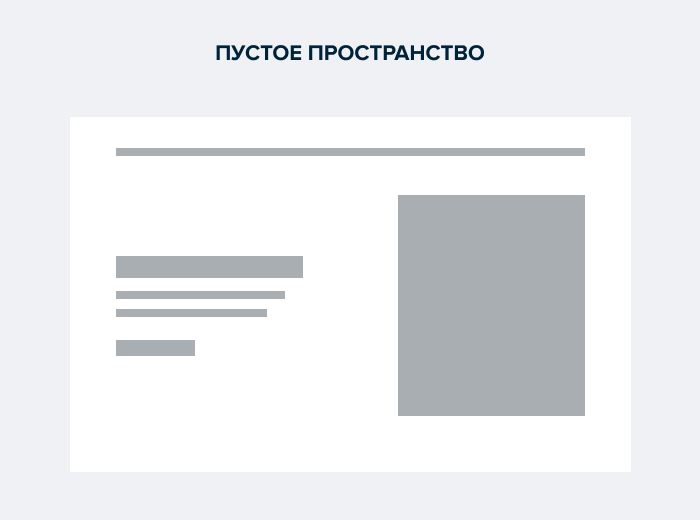
Пустое пространство
Белое пространство вокруг объектов дизайна. Его часто используют для улучшения читабельности текста, создания баланса и в качестве разделителя между несвязанными элементами в дизайне.
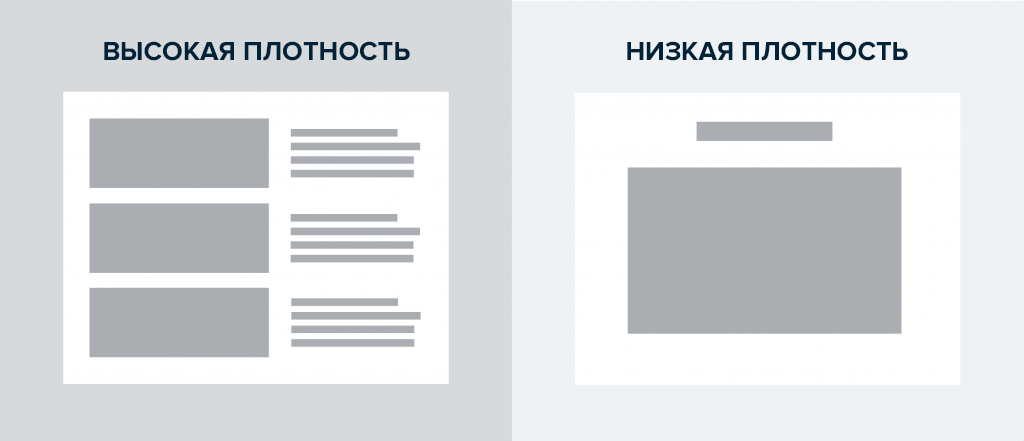
Плотность
Плотность — это количество информации и визуальных элементов в данной области или дизайне.
Страницы высокой плотности иногда визуально воспринимаются как нагроможденные. Страницы с низкой плотностью считаются светлыми и воздушными.

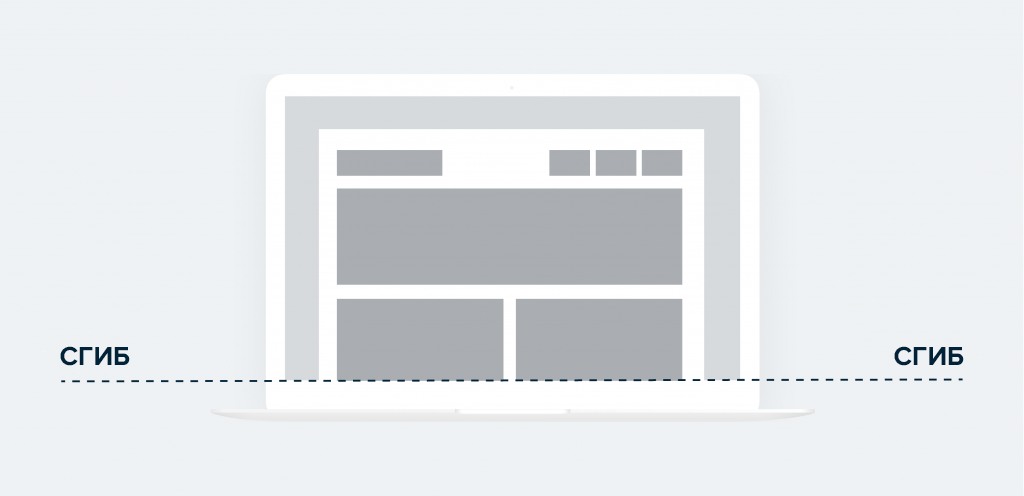
“Над сгибом”
Это относится к контенту, который пользователь впервые видит на странице без прокрутки.

Рекомендуем также прочитать
Сколько стоит разработка сайта?

Project-менеджер
Как собирать отзывы для сайта





Project-менеджер
10 интересных подкастов про IT





Project-менеджер
Что такое поп-апы и как их лучше использовать





Project-менеджер
Контактное лицо проекта: как назначить и зачем


Project-менеджер
Что такое поддержка сайтов и из чего она состоит


Project-менеджер